Text Toggle Options

This example shows the features of the Toggle TextBox button.
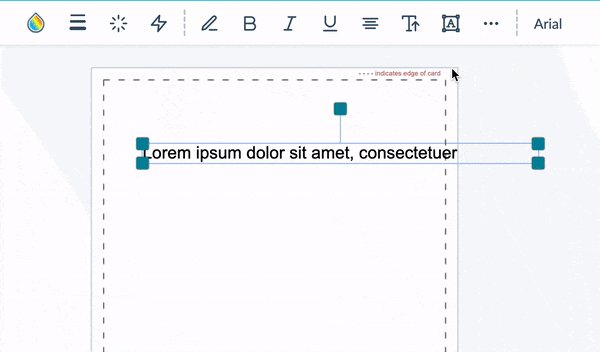
![]() One Block:
One Block:
This works well for headlines. You can enlarge or reduce by adjusting the corner handles.
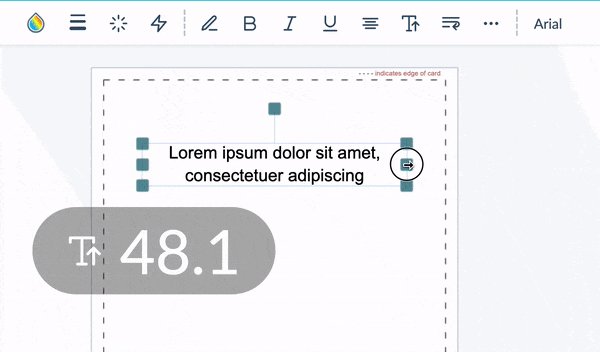
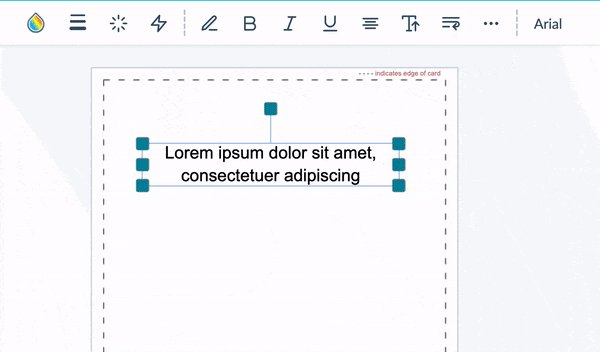
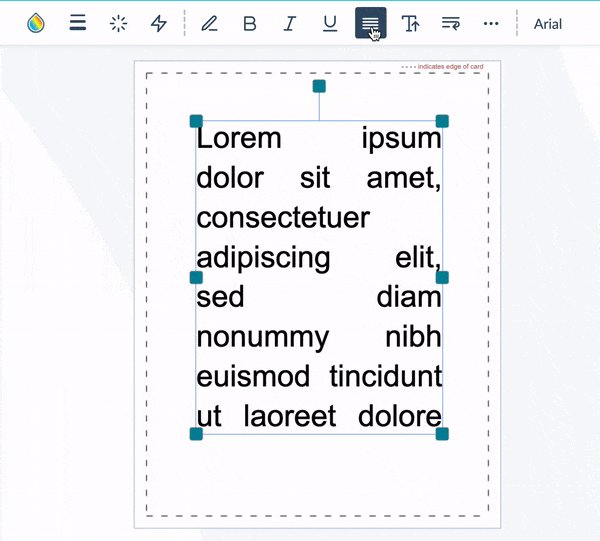
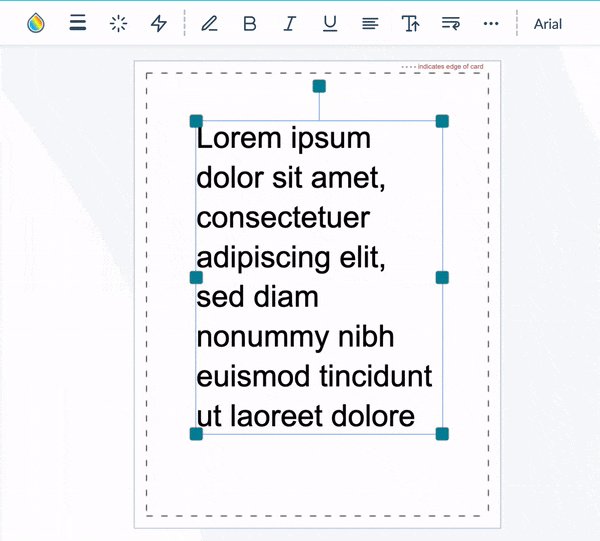
![]() Text Wrap:
Text Wrap:
If you have a paragraph of text, you’ll need to switch to this mode. The text will fill in the size of paragraph you make. Use the center handle to change paragraph size.
![]() Circle Shape:
Circle Shape:
You can make your text conform to the shape of an arc or circle.
Text Alignment Options

This example shows the features of the Text Alignment button.
You can use this for your text alignment. You have 4 options, align left, right, center and justified.
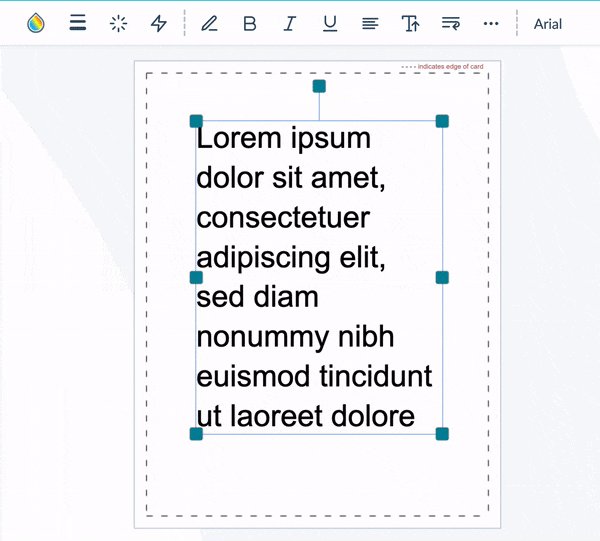
 Align Left
Align Left
 Align Right
Align Right
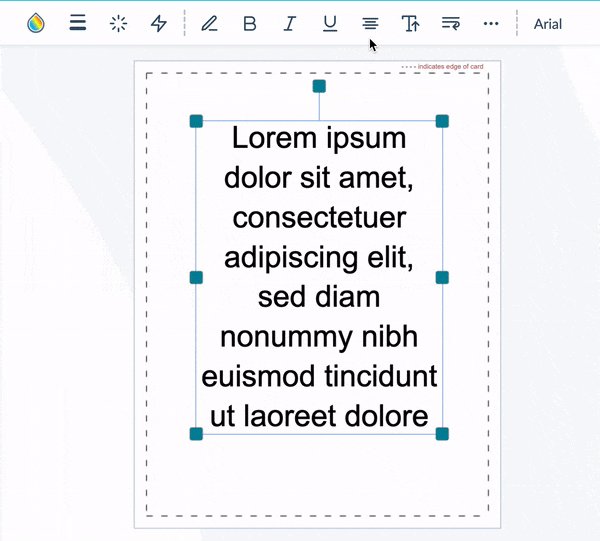
 Center
Center
 Justified
Justified
Line & Letter Spacing Options and
Upper and Lowercase Options

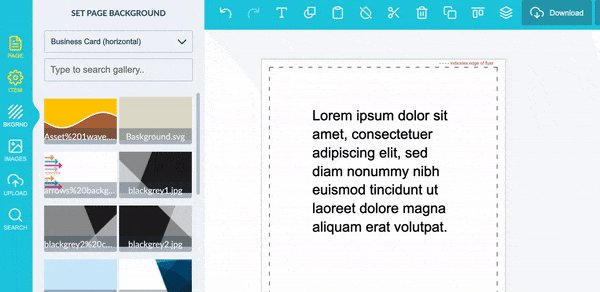
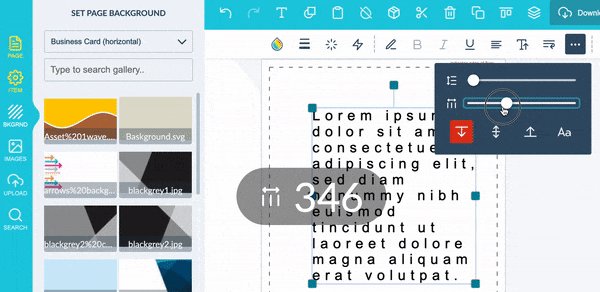
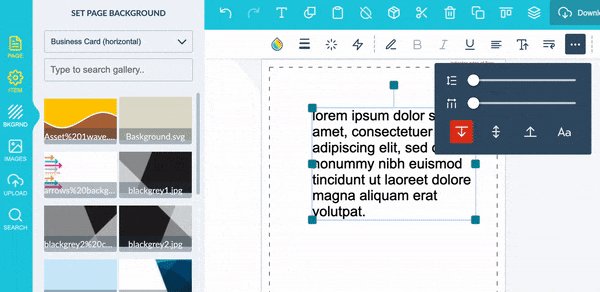
This example shows the features of the Line and Letter Spacing and Lower & Upper Case buttons.
These options are a little harder to find, but nice to fine tune your design.
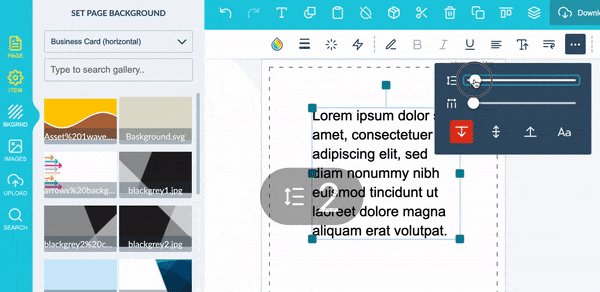
![]() Extra Text Options:
Extra Text Options:
First click on your text block and then this icon. It will display the below features.
![]() Line Spacing:
Line Spacing:
This will adjust the space between your sentences,
![]() Letter Spacing:
Letter Spacing:
This will adjust the space between the letters.
![]() Text Case Change:
Text Case Change:
This will change your text to either upper or lowercase.