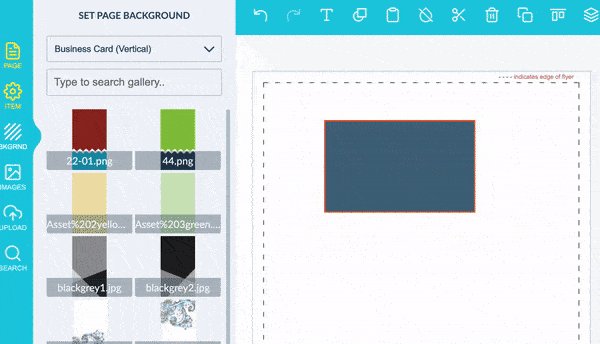
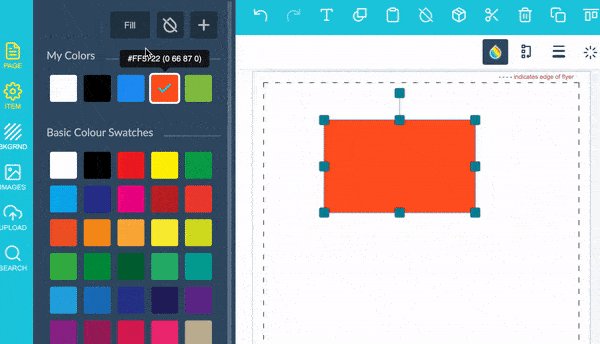
Choose Color Options

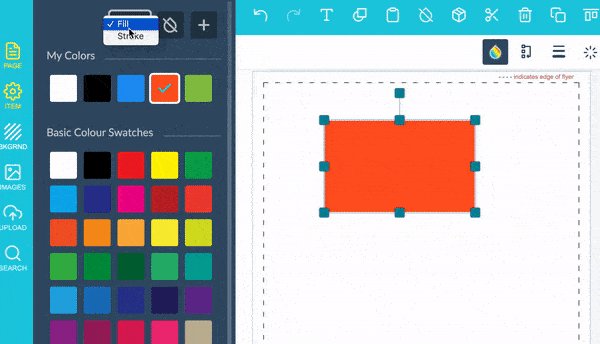
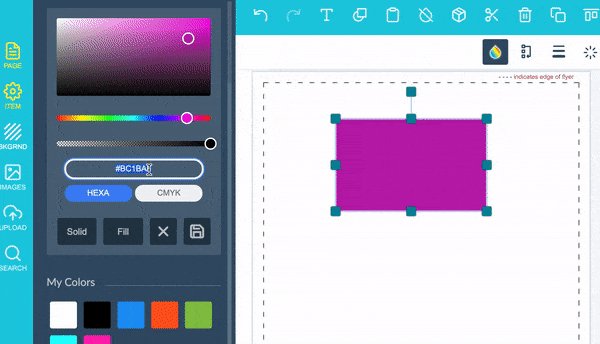
This example shows the features of the Color button.
 Choose Color:
Choose Color:
Once you click on this icon, the color palettes will show up. There you can change the colors of the fill, stroke and even create your own colors.
 Fill Color:
Fill Color:
This will change the fill of your shape or type.
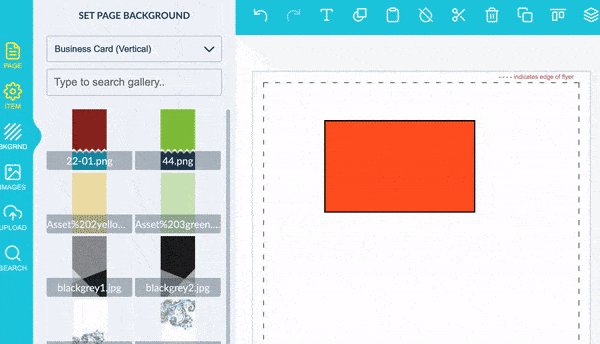
 Stroke Color:
Stroke Color:
This will change the stroke/line color of your shape or type.
 No Color:
No Color:
This will remove the fill or stroke color from your shape or type.
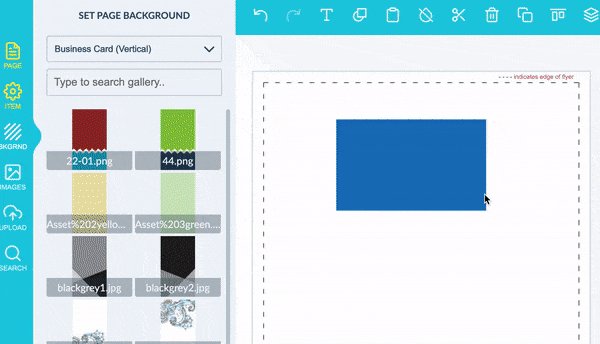
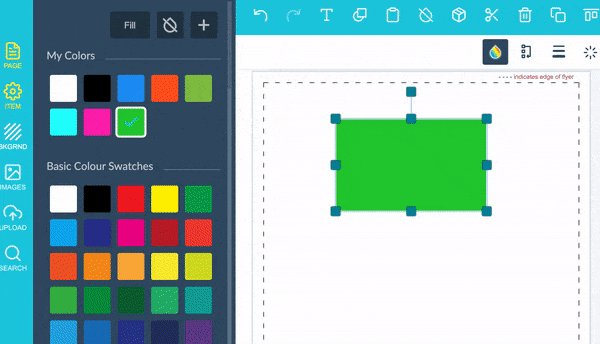
 Add Color:
Add Color:
Here you can add your own colors. See next tip.
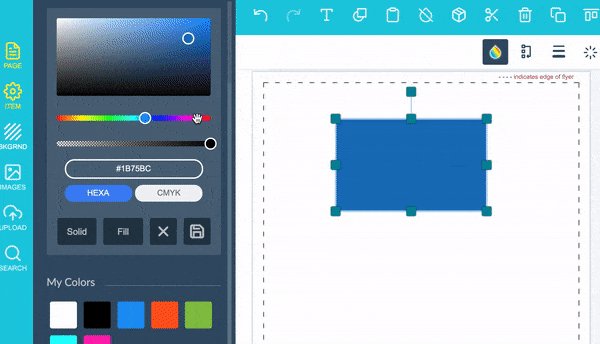
Create Your Own Color Option

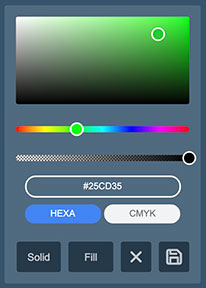
This example shows the features of the Add Your Own Color button.
 Add Color:
Add Color:
When you click on this icon, you can add your own colors. You can use the color slider or add your HEX Color Code or the CMYK percentages. Here is a good color chart site.

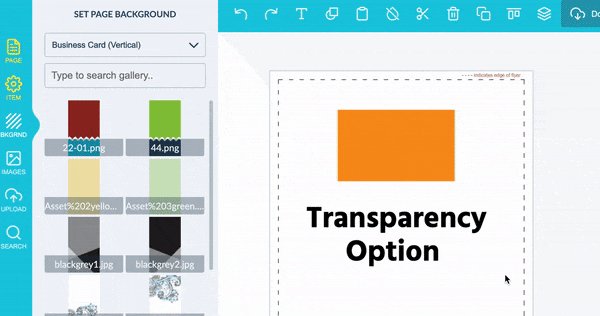
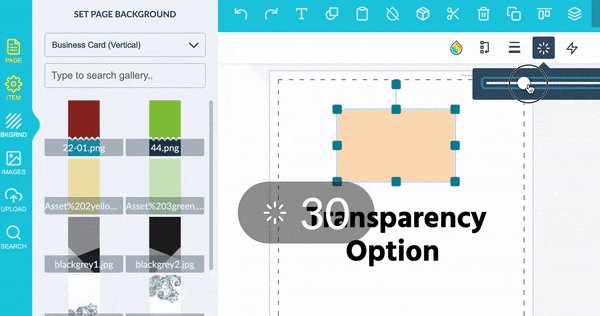
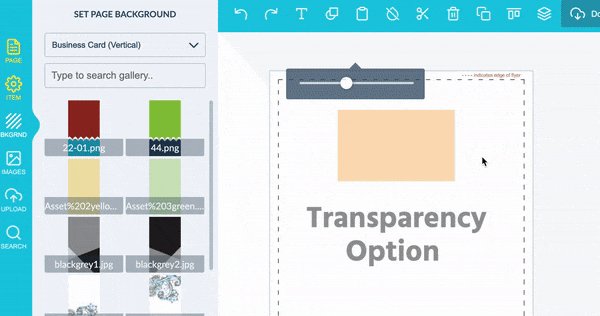
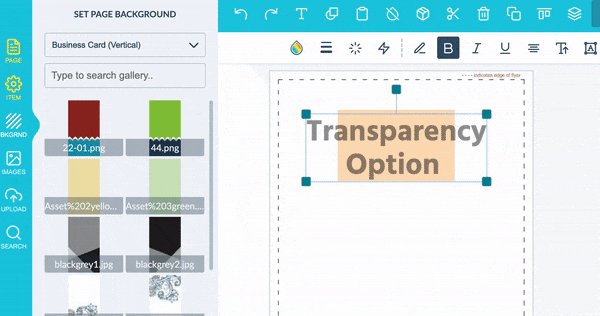
Transparency (Screen) Option

This example shows the features of the Transparency button.
![]() Transparency Option:
Transparency Option:
With this button you can adjust the transparency of the shape or text. Click and adjust the slider to the desired percentage.